Simple Info About What Is Wireframe In UI/UX

High Fidelity Wireframe UI UX Kit IOS Android App By Panoplystore On
Unveiling the Mystery
1. The Blueprint Before the Masterpiece
Ever wondered how app developers and website designers seem to magically pull beautiful, functional interfaces out of thin air? Well, it's not magic, but it does involve a crucial first step: creating a wireframe. Think of it like the architect's blueprint before the construction crew starts building. It's the skeletal structure, the bare bones outline, that dictates the layout and functionality of a digital product. We're talking about shapes, boxes, and placeholder text—not fancy colors or pixel-perfect imagery.
In the grand scheme of UI/UX (User Interface/User Experience), the wireframe serves as a foundational document. It's where the team gets on the same page about what goes where and how users will navigate the site or app. Without it, you're essentially building a house without a plan, and that rarely ends well (unless you're going for "rustic charm" which, let's be honest, usually translates to "disaster").
Forget about logos, color palettes, or even final copy at this stage. A wireframe is purely about structure and flow. It's about answering questions like: Where does the search bar go? How will users access their account settings? What's the primary call to action on each page? Think of it as a low-fidelity prototype that focuses on function over form.
Why is this step so vital? Because it allows for quick and easy iteration. It's far easier (and cheaper!) to move a box around on a wireframe than to redesign an entire webpage after it's been coded and styled. It's the "measure twice, cut once" principle applied to the digital world, saving time, money, and a whole lot of headaches later on.

Ux Wireframe Template
Levels of Fidelity
2. Lo-Fi, Mid-Fi, and Hi-Fi...Oh My!
Wireframes aren't a one-size-fits-all kind of deal. They come in different levels of fidelity, each serving a slightly different purpose. Lo-fi (low-fidelity) wireframes are often hand-drawn sketches or basic digital outlines. They're quick, dirty, and perfect for brainstorming and initial concept development. Think of them as brainstorming scribbles that start to take shape.
Mid-fi (mid-fidelity) wireframes are a step up. They're usually created digitally and include more detail, such as placeholder text, basic icons, and a clear visual hierarchy. These wireframes give a better sense of the page layout and how users will interact with it. Consider it a more refined draft thats ready for initial feedback.
Hi-fi (high-fidelity) wireframes are the most detailed. They might include actual content, specific fonts, and more realistic representations of UI elements. While they're closer to the final product, it's important to remember that they're still not fully designed. They're about refining the interaction and ensuring everything feels just right. Think of these as the near-final version before the visual design team works their magic.
Choosing the right fidelity depends on the project's stage and the team's needs. Lo-fi is great for initial exploration, while hi-fi is useful for user testing and detailed planning. Its about finding the right balance between speed and detail to achieve the best results. You wouldn't use a sledgehammer to crack a nut, and you wouldn't use a napkin sketch to present to stakeholders, right?

The Benefits Bonanza
3. Saving Time, Money, and Sanity
Okay, so we know what wireframes are, but why should you care? What's the big deal? Well, the benefits are numerous! For starters, they save time and money by identifying potential usability issues early in the process. It's far cheaper to fix a problem in a wireframe than to rewrite code or redesign a website after it's been built. Think of it as preventative maintenance for your digital product. You address issues before they become full-blown crises.
Wireframes also facilitate better communication among the project team. They provide a visual representation of the design, ensuring that everyone—designers, developers, stakeholders—is on the same page. This reduces misunderstandings and misinterpretations, leading to a smoother development process. A picture, as they say, is worth a thousand lines of confusing email threads.
They also help focus on functionality and user experience. By stripping away the visual distractions, wireframes allow designers to concentrate on the core interactions and navigation of the interface. This ensures that the product is user-friendly and meets the needs of its target audience. It's about putting the user first, before all the shiny bells and whistles.
Furthermore, wireframes are invaluable for user testing. They allow you to gather feedback on the design before investing significant resources into development. This ensures that the final product is not only visually appealing but also intuitive and easy to use. This iterative approach helps to de-risk the process and ensure a higher chance of success. You get to see what works and what doesn't before its too late to change course.

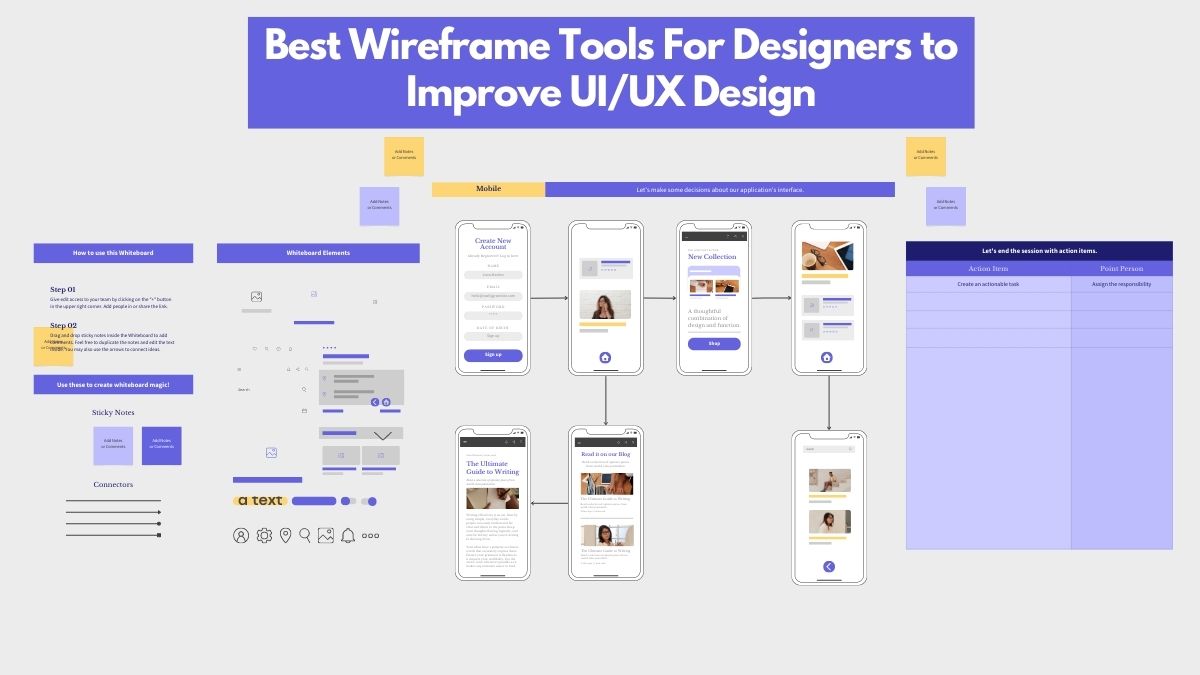
10 Best Wireframe Tools For Designers To Improve UI/UX Design
Tools of the Trade
4. From Pen and Paper to Pixels and Platforms
While you can create wireframes with pen and paper (and some designers still do!), there's a plethora of digital tools available that make the process much more efficient. These tools offer features like drag-and-drop interfaces, pre-built UI elements, and collaboration capabilities. They streamline the process and allow for easy sharing and iteration. Forget about scanning your napkin sketches—go digital!
Some popular wireframing tools include Sketch, Figma, Adobe XD, and Balsamiq. Each tool has its strengths and weaknesses, so it's important to choose one that fits your specific needs and workflow. Sketch is great for Mac users and offers a wide range of plugins, while Figma is a cloud-based tool that's perfect for collaborative projects. Adobe XD is another solid option, especially if you're already familiar with the Adobe Creative Suite. And Balsamiq is known for its simplicity and focus on low-fidelity wireframing.
Many of these tools also offer features like prototyping, which allows you to create interactive wireframes that simulate the user experience. This is incredibly valuable for user testing and gathering feedback on the design. You can actually see how users interact with the interface and identify any potential pain points before development even begins.
No matter which tool you choose, the important thing is to find one that allows you to quickly and easily create and iterate on your wireframes. The goal is to communicate your design ideas effectively and gather feedback, so choose a tool that helps you achieve that. Think of it as choosing the right paintbrush for the job—it makes all the difference in the final result.

Ui Ux Wireframe Design Website On Behance
Real-World Examples
5. From Simple Apps to Complex Websites
To truly understand the power of wireframes, let's look at some real-world examples. Imagine you're designing a mobile app for ordering food. A wireframe would outline the basic layout of each screen, including where the menu items are displayed, how users add items to their cart, and the checkout process. It would focus on the flow of the app and ensure that users can easily find what they're looking for.
Or consider a website for an e-commerce store. A wireframe would define the structure of the homepage, product pages, and shopping cart. It would highlight the key call-to-actions, such as "Add to Cart" and "Checkout," and ensure that the navigation is clear and intuitive. Its about making sure users can easily find and purchase the products they want.
Even complex websites, like social media platforms or news websites, rely heavily on wireframes. These wireframes would outline the layout of the user feed, profile pages, and article pages. They would define how users interact with content, share posts, and connect with other users. Its about creating a seamless and engaging user experience.
In each of these examples, the wireframe serves as a blueprint for the final design. It ensures that the product is user-friendly, functional, and meets the needs of its target audience. It's the unsung hero behind every great digital product, quietly working behind the scenes to ensure a smooth and enjoyable user experience. It's not the flashiest part of the process, but it's arguably the most important.

Wireframe Ux Images Free Download On Freepik
FAQ
6. Your Burning Questions Answered
Okay, let's address some frequently asked questions about wireframes:
Q: What's the difference between a wireframe and a prototype?A: Great question! A wireframe is a static representation of the layout and functionality of a website or app. A prototype, on the other hand, is an interactive simulation of the user experience. Think of a wireframe as a blueprint and a prototype as a model home. You can walk through the model home and interact with the different features.
Q: Do I need to be a designer to create wireframes?A: Not necessarily! While designers often create wireframes, anyone can learn the basics. The most important thing is to understand the principles of user interface and user experience design. There are plenty of online resources and tutorials that can help you get started. Plus, many wireframing tools are designed to be user-friendly, even for non-designers.
Q: How much detail should I include in a wireframe?A: The amount of detail depends on the stage of the project and the purpose of the wireframe. Lo-fi wireframes should be simple and basic, while hi-fi wireframes can include more detail. The key is to strike a balance between providing enough information and not getting bogged down in unnecessary details. Focus on the essential elements and interactions, and leave the visual design for later.