Build A Tips About What Are The 3 Different Components Of A Wireframe

How To Make A Wireframe?The Complete Beginner's Guide
Understanding Wireframes
1. What Even Is a Wireframe, Anyway?
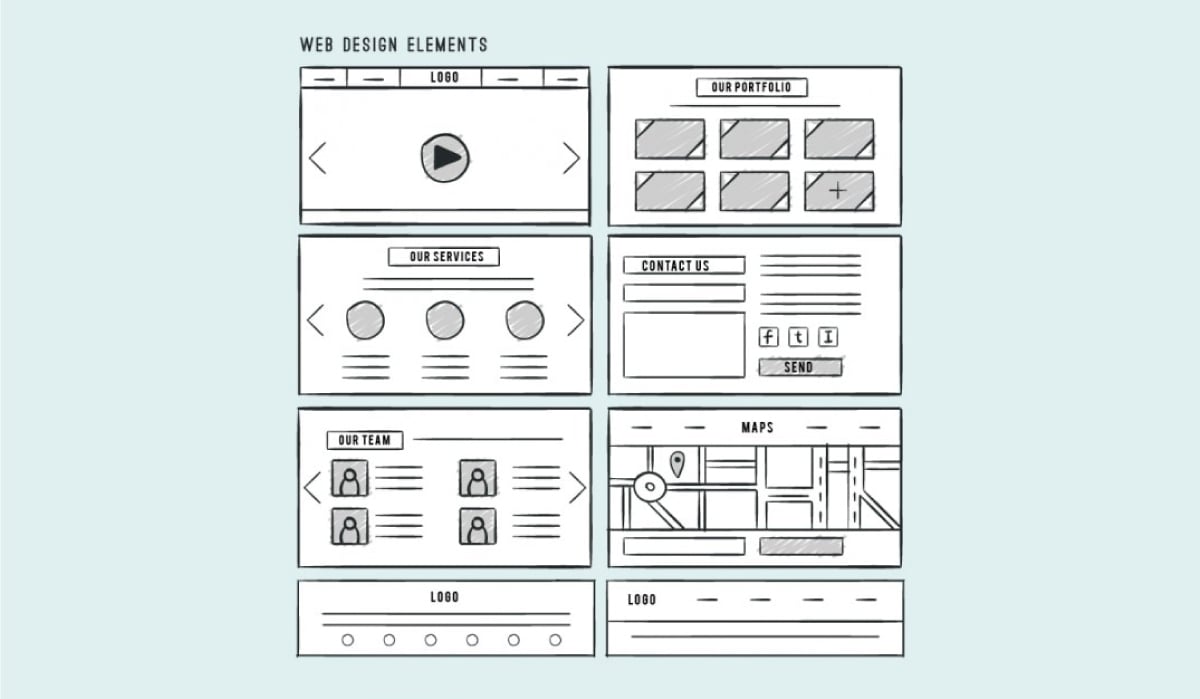
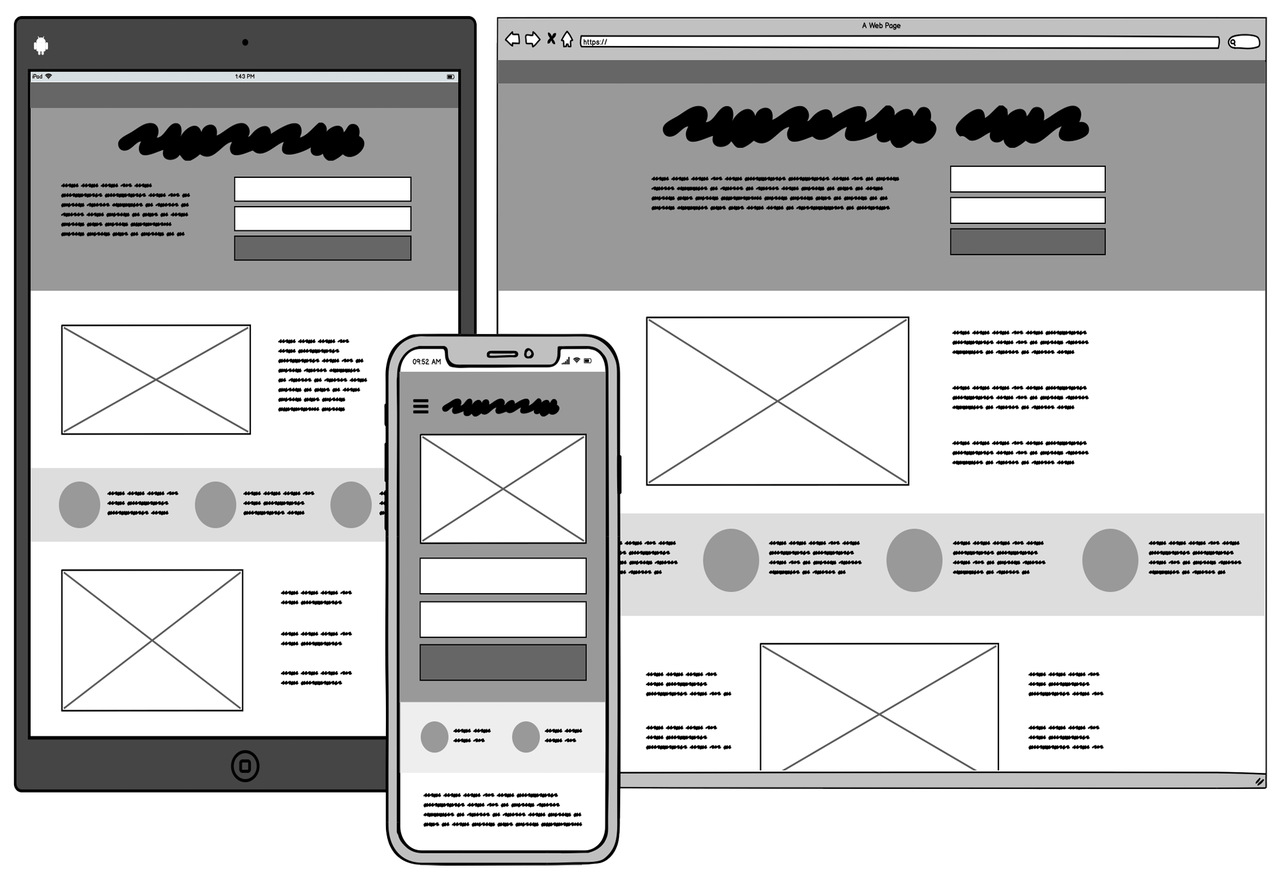
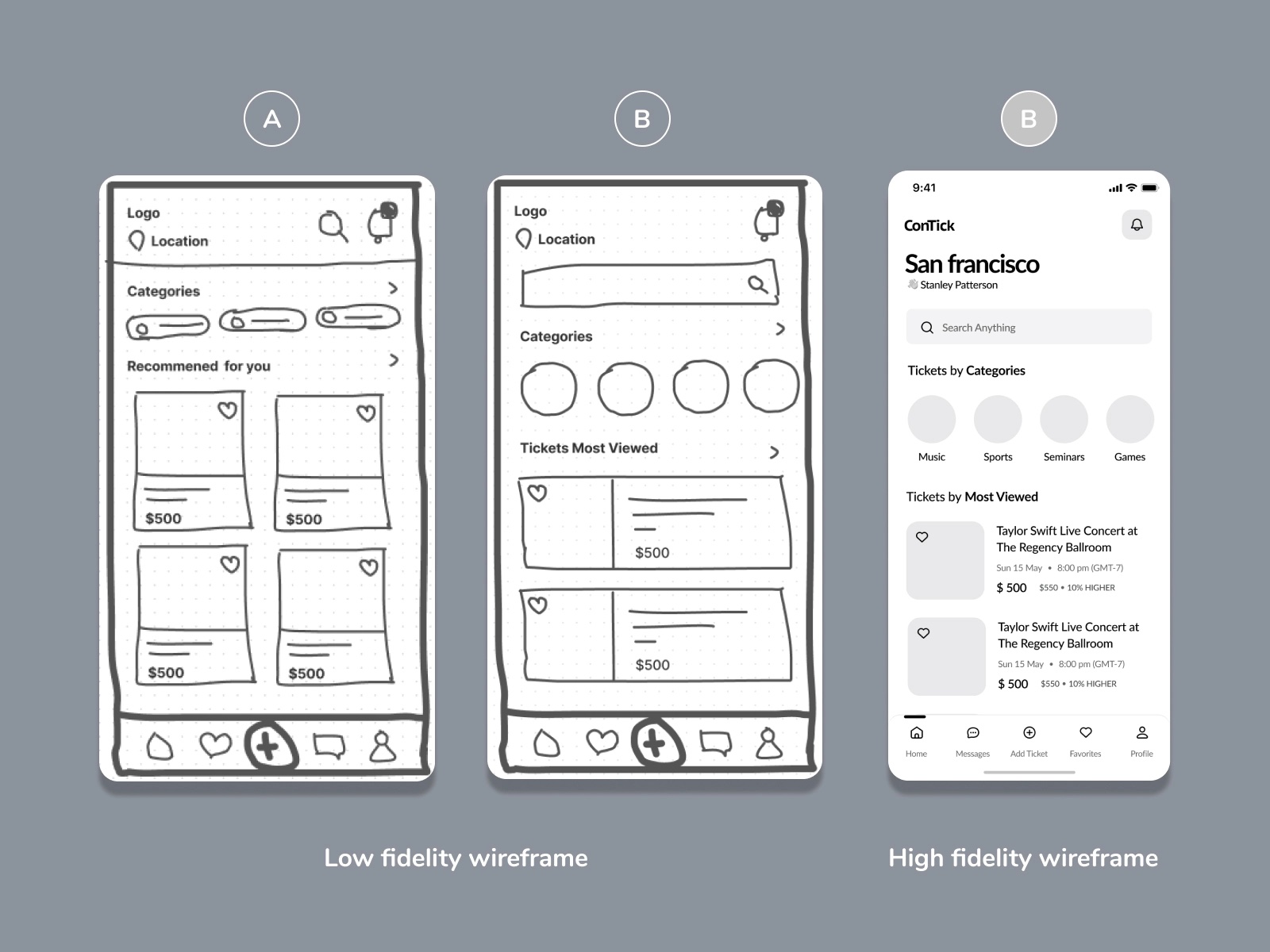
Okay, so you've heard the term "wireframe" tossed around, probably in the same breath as "UX design" or "prototyping." But what exactly is it? Think of a wireframe as the blueprint of your website or app. It's a low-fidelity visual representation, a skeletal outline, showing the structure and layout of your pages before you start worrying about colors, fonts, and fancy graphics. It's like the architectural drawings before you pick out the paint swatches. Wireframes focus on functionality and user flow, helping you ensure everything is in the right place and that users can navigate your product easily. It's all about the bones!
Now, I know what you might be thinking: "Sounds boring!" But trust me, wireframes are super important. They're the foundation upon which great user experiences are built. Without a solid wireframe, you risk creating a product that's confusing, frustrating, and ultimately, unsuccessful. Imagine building a house without a blueprint — you'd end up with a wonky mess, right? Same goes for digital products.
The beauty of wireframes is their simplicity. They don't need to be pixel-perfect masterpieces. In fact, the less detailed they are, the better. This allows you and your team to focus on the core functionality and user journey without getting bogged down in visual details. It's easier to make changes at this stage than later on when you've invested time and resources into the visual design.
Think of it as sketching out an idea on a napkin. It's quick, it's rough, but it conveys the essential information. Wireframes are all about getting those initial ideas down on paper (or screen) and iterating on them until you have a solid plan. So, before you dive headfirst into designing your next website or app, take a step back and consider the power of the wireframe. You might just save yourself a lot of headaches (and money) in the long run!

The 3 Pillars of a Perfect Wireframe
2. Content
First up, we've got content. This isn't about the actual words or images you'll be using (that's for later!). It's about identifying what type of content each section of your page will hold. Will there be a headline? A block of text? An image gallery? A video? Determining the content placeholders in your wireframe is crucial for establishing hierarchy and guiding the user's eye.
Think about it: you wouldn't just randomly throw content onto a page and hope for the best, would you? Of course not! You need to strategically place each element to create a clear and compelling user experience. The content component of a wireframe helps you do just that. It's like deciding which rooms go where in your house blueprint. You need a living room, a kitchen, bedrooms, and so on. And you need to arrange them in a logical and functional way.
For example, on a blog post wireframe, you might indicate placeholders for the title, author, publication date, featured image, main body text, and social sharing buttons. These are all essential content elements that need to be accounted for. By mapping out these placeholders in your wireframe, you can ensure that all the necessary information is presented in a clear and organized manner. No more content chaos!
Don't worry about the specific wording or images at this stage. Just focus on the type of content and its placement. You can use placeholder text like "Lorem ipsum" or simple shapes to represent images. The goal is to create a clear visual representation of the content structure without getting bogged down in the details.
3. Information Architecture
Next, we have information architecture, or IA for short. This refers to the organization and structure of your website or app. It's about how users will navigate through your product and find the information they need. Think of it as the roadmap for your digital world. Good IA is like a well-organized library; everything is in its place, and it's easy to find what you're looking for.
The IA component of a wireframe helps you visualize the user flow and ensure that users can easily move from one page to another. It includes things like navigation menus, site maps, and breadcrumb trails. It's all about making sure the user journey is smooth, intuitive, and doesn't leave anyone scratching their head in confusion.
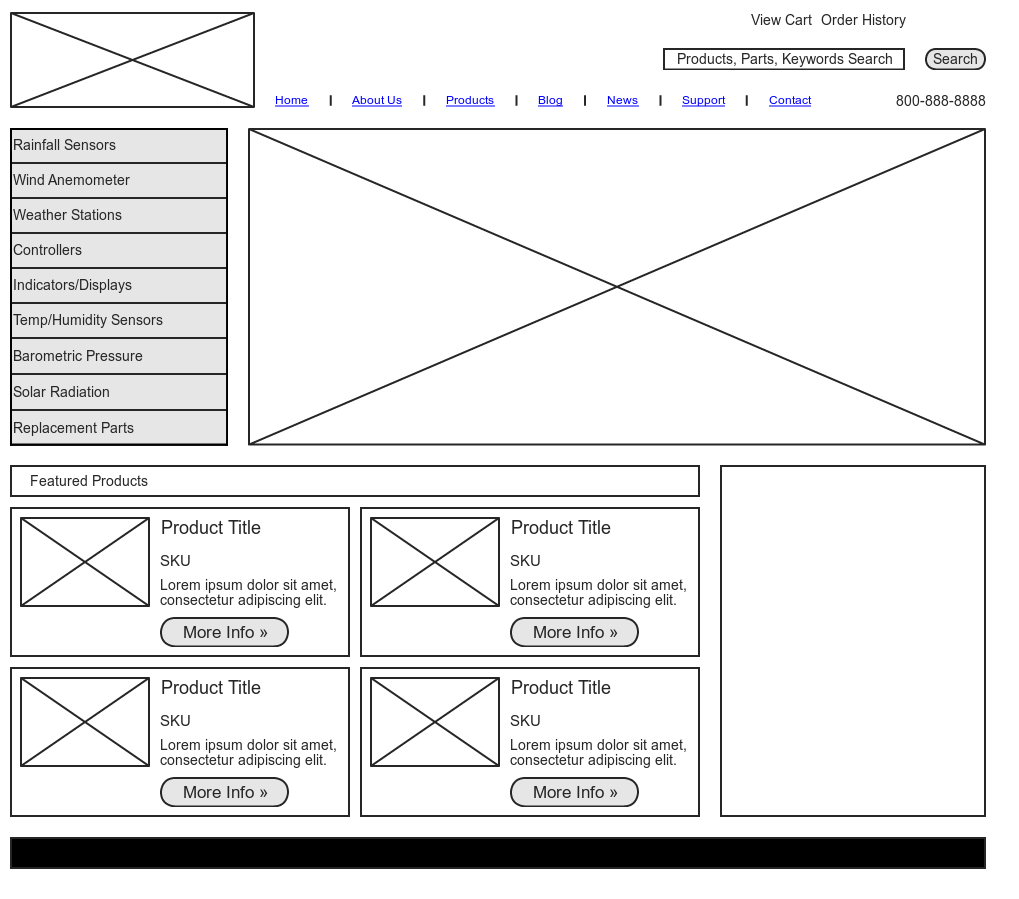
For example, imagine you're designing an e-commerce website. Your IA might include categories like "Clothing," "Shoes," and "Accessories," with subcategories for each. You'd also need to consider the placement of the search bar, shopping cart, and checkout process. A well-defined IA will guide users through the product catalog and make it easy for them to find and purchase what they're looking for. No dead ends or confusing paths!
To represent IA in your wireframe, you can use simple lines and boxes to illustrate the relationships between different pages. Use arrows to show the flow of navigation. The key is to create a clear visual representation of the overall structure of your product and how users will move through it. Remember, a happy user is one who can easily find what they need!
4. Interface
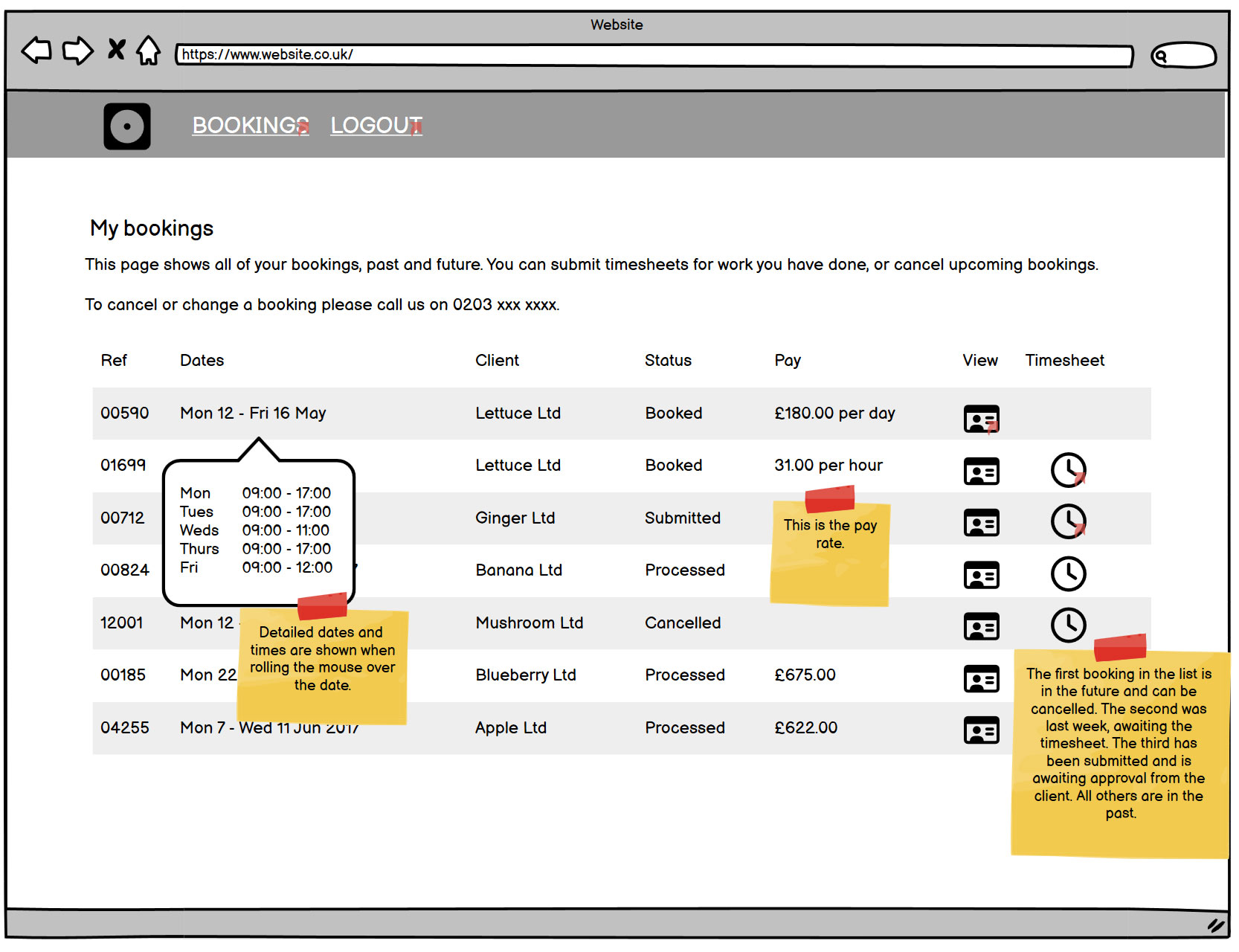
Finally, we arrive at the interface. This encompasses all the interactive elements that users will interact with on your website or app. These are the buttons, forms, links, and other controls that allow users to take action and accomplish their goals. Think of them as the tools in your digital toolbox.
The interface component of a wireframe focuses on the placement and functionality of these interactive elements. Where will the "Submit" button go? How will the search bar function? What happens when a user clicks on a link? These are the types of questions that you'll be addressing when designing the interface of your wireframe.
For example, on a contact form wireframe, you might include fields for name, email address, and message. You'd also need to include a "Submit" button and a clear indication of any required fields. By carefully considering the placement and functionality of these elements, you can create a user-friendly interface that makes it easy for users to get in touch with you.
When representing the interface in your wireframe, use simple shapes and labels to indicate the different interactive elements. You can use different colors or shades to distinguish between different types of controls. The goal is to create a clear visual representation of how users will interact with your product and take action.

Putting It All Together
5. Balancing the Elements
Okay, so we've covered the three key components of a wireframe: content, information architecture, and interface. But how do you put it all together to create a cohesive and effective wireframe? The key is to find the right balance between these elements. You need to ensure that the content is clearly structured, the information architecture is intuitive, and the interface is user-friendly.
Think of it as creating a symphony. Each instrument (content, IA, interface) plays a crucial role, but they need to be orchestrated together to create a harmonious and beautiful piece of music. The same goes for wireframes. You need to carefully consider how each element interacts with the others to create a seamless and enjoyable user experience.
For example, if your content is poorly structured, users might have difficulty understanding the information. If your information architecture is confusing, users might get lost and frustrated. And if your interface is clunky and difficult to use, users might give up altogether. That's why it's so important to pay attention to all three components and ensure that they work together in harmony.
Don't be afraid to experiment and iterate. Wireframing is an iterative process. You'll likely need to create multiple versions of your wireframe before you arrive at the perfect solution. Get feedback from your team and from potential users. The more feedback you get, the better your wireframe will be. And remember, the goal is to create a product that is both functional and enjoyable to use.

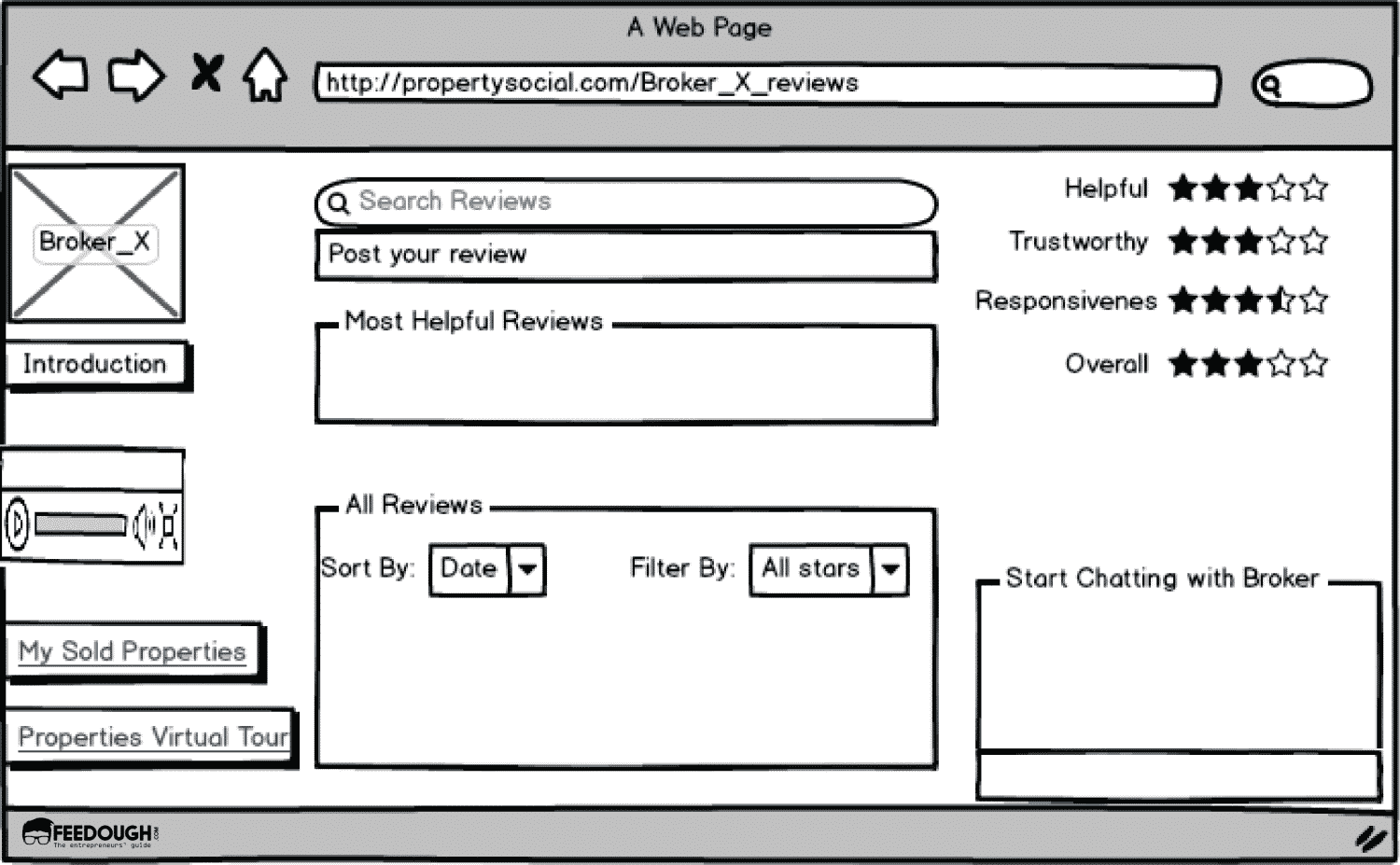
Everything You Need To Know About Low Fidelity Wireframes
Why Bother with Wireframes? The Benefits Unveiled
6. Saving Time, Money, and Sanity
You might still be wondering, "Is all this wireframing stuff really worth the effort?" And the answer is a resounding yes! Wireframes offer a ton of benefits that can save you time, money, and, perhaps most importantly, your sanity. They help you identify and fix potential problems early on in the design process, before you've invested a lot of time and resources into the visual design and development. Imagine catching a major architectural flaw before the foundation is poured!
By creating wireframes, you can get a clear understanding of the user flow and ensure that everything is in the right place. This can help you avoid costly mistakes and rework later on. Plus, wireframes make it easier to communicate your ideas to your team and to stakeholders. They provide a visual representation of your product that everyone can understand and agree on.
Wireframes also help you focus on the core functionality of your product. By stripping away the visual distractions, you can concentrate on the essential features and ensure that they are working properly. This can help you create a product that is both functional and user-friendly.
Think of wireframes as an investment in the success of your product. They might take a little bit of time and effort to create, but they will pay off in the long run by saving you time, money, and frustration. So, embrace the power of the wireframe and start building better digital products today!

What Is A Wireframe Vrogue.co